
Haitari – monikäyttöinen instrumentti verkkosivujen sisältöä tuottavalle orkesterille
Tässä artikkelissa kerron verkkosivujen haitarielementistä (accordion), joka on osoittautunut kävijöitä aktivoivaksi ja monipuolisesti palvelevaksi sisältöelementiksi nykyaikaisilla verkkosivuilla. Haitari on elementti, joka näkyy verkkosivujen kävijälle oletuksena pienessä koossa, mutta sen osat aukeavat ja sulkeutuvat klikkaamalla tai näpäyttämällä.
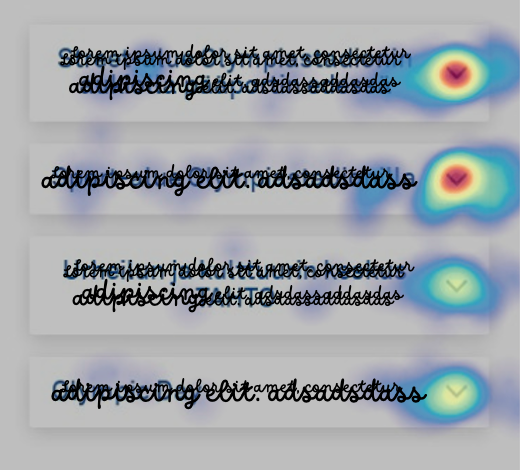
Haitarit ovat näyttäneet vahvuutensa kuumakarttatesteissä
Digitoimisto Karhu Helsingissä suunnittelemme ja rakennamme verkkosivustoja päätyöksemme. Teemme myös säännöllisesti verkkosivujen käyttäjätutkimuksia. Käyttäjätutkimusten osana tehdyissä kuumakarttatesteissä arvioimme sitä, minkälaiset verkkosivujen elementit ja käyttöliittymäratkaisut toimivat hyvin, mitkä kiinnittävät kävijän huomion ja mitkä ohjaavat tehokkaasti oikeaan suuntaan kävijäpolulla – ja päinvastoin.

Viimeaikaisissa kuumakarttatesteissä sisältöhaitarit ovat lähes poikkeuksetta osoittaneet toimivuutensa sekä verkkosivujen mobiilinäkymissä että tietokoneella. On aivan kuin kävijät eivät voisi vastustaa haitarien avaamista ja sulkemista. Monessa tapauksessa sama sisältö saa olennaisesti paremman huomioarvon haitarin sisään paketoituna kuin sivustolle aukikirjoitettuna. Olemme kohdanneet useita sivuja, joissa hyvinkin hillityn näköinen sisältöhaitari saa osakseen enemmän vuorovaikutusta kuin sivun muut elementit yhteensä. Toki sisällön luonne vaikuttaa asiaan myös olennaisesti.
Haitarissa voi olla moninaista sisältöä, mutta suurin hyöty siitä on tekstin silmäiltävyyden vahvistajana
Haitarielementissä voi olla sisältönä tavallisen tekstin lisäksi myös esimerkiksi kuvia tai jopa videoita. Me kuitenkin suosimme haitareissa hyvin yksinkertaista ja tekstipohjaista sisältöä. Haitari palvelee mielestämme erityisen hyvin juuri tekstisisällöille, jotka perinteisellä esitystavalla olisivat pitkiä ja puuduttavia.
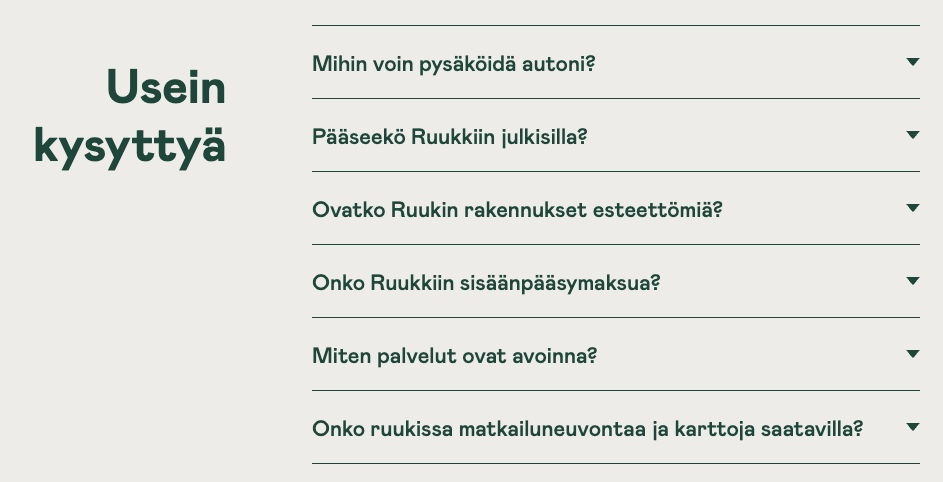
Omalla sivustollamme haitarielementti on tapa tuoda esille palvelun myyntiargumentteja – kukin kävijä voi helposti tutustua siihen tai niihin, jotka juuri häntä kiinnostavat. Alla näkyy live-esimerkki, jota voi klikata.
Tällaista meiltä kysytään usein julkisen sektorin projekteistamme

Verkkosivuprojektiemme hinnat lähtevät noin 20 000 eurosta. Tyypillisen projektimme veroton hinta on 30 000 – 90 000 euroa. Olemme vahvimmillamme keskisuurissa ja suurissa verkkosivuprojekteissa. Hinnoittelemme työt pääsääntöisesti kiinteällä hinnalla, joten kustannusriskit ovat projekteissamme pienet.

Verkkosivuprojektit ja niiden kesto ovat yksilöllisiä. Teemme pääasiassa keskisuuria ja suuria sivustoja, joiden suunnitteluun ja tuotantoon on hyvä varata tyypillisesti 4-8 kuukautta. Pienemmät kokonaisuudet, kuten kampanjasivustot tuotamme hyvin nopeallakin aikataululla.

Rakennamme verkkosivuja sekä WordPressillä että Drupalilla, jotka molemmat ovat maailman suosituimpiin kuuluvia julkaisujärjestelmiä. Teknologiatiimillämme on vankka osaaminen molemmista järjestelmistä. Sekä WordPress että Drupal ovat helppokäyttöisiä, luotettavia ja tietoturvallisia julkaisujärjestelmiä. Molemmat perustuvat avoimeen lähdekoodiin. WordPressiä suosimme pienemmissä ja keskisuurissa projekteissa. Drupal on vahvimmillaan suurilla verkkosivustoilla. Tutustu WordPressin ja Drupalin vertailuun.

Tutkimme aktiivisesti asiakkaidemme tyytyväisyyttä ja käymme kunkin projektin jälkeen yhteisen palautekeskustelun. Asiakkaamme ovat työhömme tyytyväisiä. Saamme kiitosta sitä, että valtaosa yhdessä sovituista tavoitteista saadaan projekteissamme toteutettua. Saatamme teidät mielellämme yhteen sopivien järjestöasiakkaidemme kanssa, jos haluatte keskustella heidän kokemuksistaan.
Esimerkkejä tilanteista, joissa haitarielementillä on käyttöä
- Pitkän sivun sisältö halutaan saada lyhyempään pakettiin
- Aiemmin usealla sivulla sijainnut sisältö halutaan keskittää yhdelle sivulle
- Sisällön silmäiltävyyttä halutaan parantaa
- Malttamatonta kävijää halutaan palvella nopeasti
- Suureen määrään kävijöitä askarruttavia kysymyksiä halutaan tarjota vastaus
- Halutaan esittää vaiheittain etenevää ohjeistusta
- Kun moninaisen sisällöntuottajajoukon tuottamat sisällöt halutaan esittää rakenteellisesti mahdollisimman samalla tavalla
- Tuotteen tai palvelun myyntiargumentteja halutaan listata selkeässä muodossa
- Menneitä aikaan sidottuja tapahtumia halutaan esittää kompaktisti allekkain – esim. kuluneen vuoden tärkeimmät tapahtumat

Haitarin sisältö näkyy nykyään myös hakukoneissa – mutta heikommin kuin vielä hetki sitten
Aikaisemmin sisältöhaitareita suositeltiin välttämään, koska niiden sisään leivottu sisältö ei näkynyt hakukoneissa joko lainkaan tai läheskään siinä määrin, kuin sivuilla aukikirjoitettu sisältö. Nyt haitarit kuitenkin voidaan tehdä tavalla, jossa myös avautuvien elementtien sisältö näkyy sivun lähdekoodissa hakukonetta miellyttävällä tavalla.

Haitarit ovat hakukoneoptimoinnin kannalta hyviä elementtejä myös siksi, että moni verkkosivusto voi parantaa näkyvyyttään hyödyntämällä kysymys-vastaus-tyyppistä rakennetta sisällön esittämisessä. Haitari on luontainen elementti kysymysten ja vastausten näyttämiseen. Kirjoitimme aiemmin Karhun blogissa siitä, miten kävijän kysymyksiin vastaava verkkosivu näkyy hyvin hakukoneissa.
Googlen schema-rakenne hyvä huomioida haitarielementin toteutuksessa
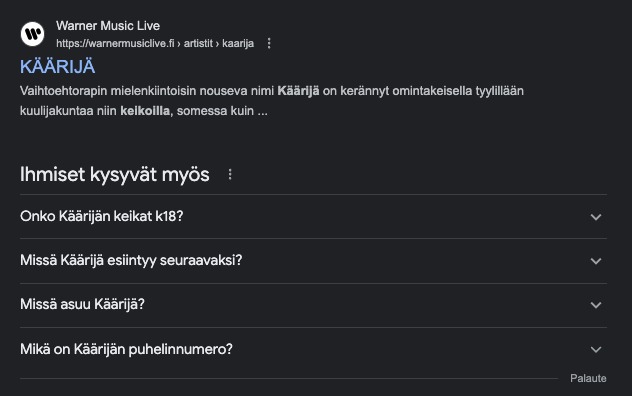
Haitareiden teknisessä toteutuksessa on myös mahdollista hyödyntää Googlen määrittämää usein kysyttyjen kysymysten (FAQ) schema-rakennetta, jonka kautta haitareiden sisältö voi nousta verkkosivulta myös suoraan Googlen hakutulosnäkymään (ks. kuva alla). Googlen tuoreen algoritmimuutoksen seurauksena useimpien sivustojen mahdollisuudet nousta Googlen FAQ-sisältöjen voimalla kuitenkin heikkenivät.
FAQ schema -rakennetta kannattaa hyödyntää nimenomaan silloin, kun haitarissa tarjoillaan vastauksia kysymyksiin. Jos haitarin sisällön luonne on toisenlainen, Google ei suosittele sen käyttöä.

Haitarielementti on saavutettava tapa tuoda esiin sisältöä
Haitari on toteuttavissa niin, että se palvelee laadukkaasti myös saavutettavilla sivustoilla. Toteutuksessa on kuitenkin huomioitava mm. näppäimistökäytön vaatimukset ja muut WCAG-saavutettavuuskriteerit. On esimerkiksi tärkeää varmistaa, että haitari toimii näppäimistöllä ja ruudunlukijalla – kun haitarielementti avataan, uusi sisältö kerrotaan myös ruudunlukijalle. Saavutettavuutta edellytetään Suomessa nykyisin ensisijaisesti julkisen sektorin verkkosivustoilta, mutta jatkossa saavutettavuusvaatimukset laajenevat yksityiselle sektorille entistä enemmän.
Käyttäjätutkimus kertoo, miten nykyisen sivustonne elementit palvelevat ja mitä voitaisiin tehdä paremmin
Sisältöhaitarien tehon ovat todistaneet verkkosivujen käyttäjätutkimukset, joita olemme tehneet kymmenillä suomalaisilla verkkosivustoilla. Käyttäjätutkimus antaa vastauksen siihen, mikä sivustolla toimii hyvin ja mikä kaipaa kehittämistä – sekä suurien linjojen että yksittäisten elementtien osalta. Karhu Helsingin käyttäjätutkimusten tuloksena tarjoillaan laaja kattaus konkreettisia kehityssuosituksia tai sivuston uudistamisen suuntaviivoja. Tutustu verkkosivujen käyttäjätutkimukseen tai kysy lisää allekirjoittaneelta lomakkeella, joka näkyy alla.
Kysy lisää verkkosivujen käyttäjätutkimuksesta

Timo Salminen asiakkuusjohtaja timo.salminen@karhuhelsinki.fi 050 518 0085




